Na samym początku postawiłem sobie cel związany z przerobieniem całego ebooka dotyczącego PRISM 4. Nie ma co owijać w bawełnę- sprawa zero jedynkowa – cel nie został osiągnięty, choć jest to i tak o wiele więcej niż jakbym nie miał przed sobą wyzwania.
Do końca listopada udało mi się przeczytać 8 rozdziałów z 11, przy czym na podstawie pierwszych sześciu powstały 4 części dotyczące PRISM 4. Również rzeczy opisane w opublikowanych przeze mnie postach są zaimplementowane w moim codeplex’owym projekcie DevPrototype.
Oczywiście dokończę to co zacząłem, jednakże podejdę do tego na luzie (idą święta, obowiązki, muszę ulepić bałwana i takie tam :P )
PROŚBA: Mam nadzieję, że zdajecie sobie sprawę, że rzeczy, które opisuję to tylko wycinek pełnych możliwości. Jeśli są wśród was osoby, które rzyczyłby sobie uzupełnienia, któregoś z postów o dodatkowe szczegóły, proszę napiszcie o tym w komentarzach.
Zauważyłem, że blog także odwiedzają ludzie z poza naszego kraju. Z angielskim u mnie na bakier dlatego dodatkowy trening zawsze się przyda (mam nadzieję, że nie strzelę sobie tym w kolano ;-) ) więc,
If you want to read this post in English, please leave message in comments below interesting post.
O czym dzisiaj ?
• Rola regionów w PRISM 4
- View Discovery
- View Injection
• Trochę kodu
Rola regionów w PRISM 4
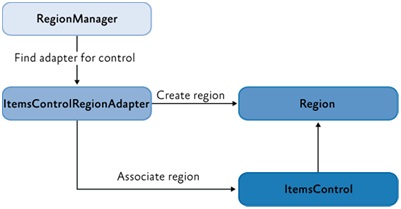
Mówiąc najprościej, region to obszar w którym będzie wyświetlana kontrolka z konkretnego modułu.

Wyobraźcie sobie, że posiadacie kontrolkę ContentControl osadzoną na widoku „ShellView.xaml” zarejestrowaną w menadżeże regionów jako „RegionA”. W momencie inicjalizacji przykładowego modułu „ModułA”, rejestrowany jest w kontenerze DI widok „ViewA” oraz w menadżeże regionów widok ten jest powiązany z regionem o nazwie „RegionA”. W momencie wyświetlania widoku „ShellView.xaml”, program wie, że potrzebuje ściągnąć „ModułA”, który podczas swojej inicjalizacji ustawia „ViewA” jako aktywny widok w „RegionA” dzięki czemu widzimy go w naszyej kontrolce ContentControl.
Po co takie zabiegi ? Otóż dzięki temu, możemy w regionie wyświetlić dowolne widoki z luźno powiązanych modułów. Oczywiście należy zaznaczyć, że relacja pomiędzy regionem a widokiem to 1 : N czyli jeden region może posiadać wiele powiązanych ze sobą widoków przy czym w regionie wyświetlany jest tylko aktywny widok.
Prism pozwala nam na rejestrację wielu regionów oraz na tworzenie zagnieżdżonych regionów. Rolę regionów mogą pełnić: ContentControl, ItemsControl, TabControl oraz w scenariuszu z nawigacją Frame.ContentLoader (ostatniego scenariusza nie znajdziecie w opisywanym ebook’u, jednakże pod tym adresem http://blogs.msdn.com/b/kashiffl można znaleźć bardzo ciekawy artykuł dotyczący łączenia funkcjonalności regionów z Silverlight Navigation Framework)
View Discovery
To strategia polegająca na sztywnym powiązaniu typu z regionem tzn. powiadamiamy menadżer regionów, że dla regionu „RegionA” ma być tworzony widok „ViewA” dzięki czemu w momencie wejścia na formatkę z powyższym regionem, automatycznie tworzona jest instancja widoku „ViewA”. W tym scenariuszu jesteśmy ograniczeni tylko do tej jednej pary region- widok oraz nie mamy żadnej kontroli nad cyklem życia widoku w regionie.
View Injection
Jak zapewne się domyślacie, to rozwiązanie jest w wielu miejscach przeciwieństwem powyższego tzn. z regionem może być skojarzone wiele widoków, które mogą być rejestrowane podczas działania aplikacji. Mamy tutaj pełną kontrolę nad cyklem życia widoków w regionie dzięki czemu możemy dodawać, usuwać bądź zmieniać ich aktywność. Pełnia swobody w zarządzaniu regionem pozwala nam dodatkowo na wyświetlanie w nim odmiennych widoków / danych. Sposób działania tej strategii został opisany na wstępie tego postu. Oczywistym jest, że to rozwiązanie o wiele lepiej nadaje się do aplikacji biznesowych.
Trochę kodu
Rejestracja regionu w widoku
<UserControl x:Class="UIComposition.Shell.Views.ShellView"
xmlns:prism="http://www.codeplex.com/prism"
...>
<!-- Left Region -->
<Border Grid.Row="1">
<ContentControl x:Name="LeftRegion" prism:RegionManager.RegionName="LeftRegion" />
</Border>
<!-- Main Region -->
<Border Grid.Column="2" Grid.Row="1" Grid.RowSpan="2">
<ContentControl x:Name="MainRegion" prism:RegionManager.RegionName="MainRegion" />
</Border>
</UserControl>
Przykladowy modul wraz z kawalkiem kodu inicjalizujacego
public class ModuleInit : IModule
{
...
public void Initialize()
{
// View Discovery
this.regionManager.RegisterViewWithRegion("LeftRegion", () => this.container.Resolve<EmployeeListView>());
// View Injection
IRegion mainRegion = this.regionManager.Regions["MainRegion"];
if (mainRegion == null) return;
EmployeeSummaryView view = mainRegion.GetView("EmployeeSummaryView") as EmployeeSummaryView;
if (view == null)
{
// Tworzymy instancje nowego widoku
view = this.container.Resolve<EmployeeSummaryView>();
// I dodajemy go do widoku. W tym momencie automatycznie widok ustawi sie jako aktywny
mainRegion.Add(view, "EmployeeSummaryView");
}
}
}
Przykładowa klasa zarządzająca regionem "MainRegion"
public class AnotherClass
{
IRegion mainRegion = this.regionManager.Regions["MainRegion"];
if (mainRegion == null) return;
EmployeeSummaryView view = mainRegion.GetView("EmployeeSummaryView") as EmployeeSummaryView;
if (view != null)
{
// Aktywujemy widok, który zostal wczesniej dodany do regionu
mainRegion.Activate(view);
}
}
Dosyć pomocną właściwością regionów, może okazać się
prism.RegionManager.RegionContext
pozwalający na współdzielenie kontekstu danych pomiędzy widokami.